Cela fait 1 an que je n’ai pas écrit sur mon blog, la période de l’avent est le moment idéal pour se lancer dans l’écriture. Je vais vous partager chaque jour un petit tips, un bout de code, une astuce, de la veille, un logiciel, etc. Tout ce qui, à mes yeux, mérite d’être partagé.
Shields.io
Un README.md ou la page projet sur gitlab n’est pas des plus joyeuses, c’est même assez terne.
Avec l’aide de petits badges on peut très vite faire de notre repo un vrai sapin de noël 🎄.
[](https://horsty.fr)
Vous avez juste à mettre cette ligne dans votre README.md ce qui donnera ce badge.
En plus d’être jolis ces badges peuvent avoir de l’utilité comme afficher une information utile (% de coverage / statuts des pipelines / licence / etc.) mais aussi servir de “Bouton” pour accéder rapidement au site hébergé ou à un report de test. Libre à vous d’en trouver d’autres. 😉
Intégration Gitlab
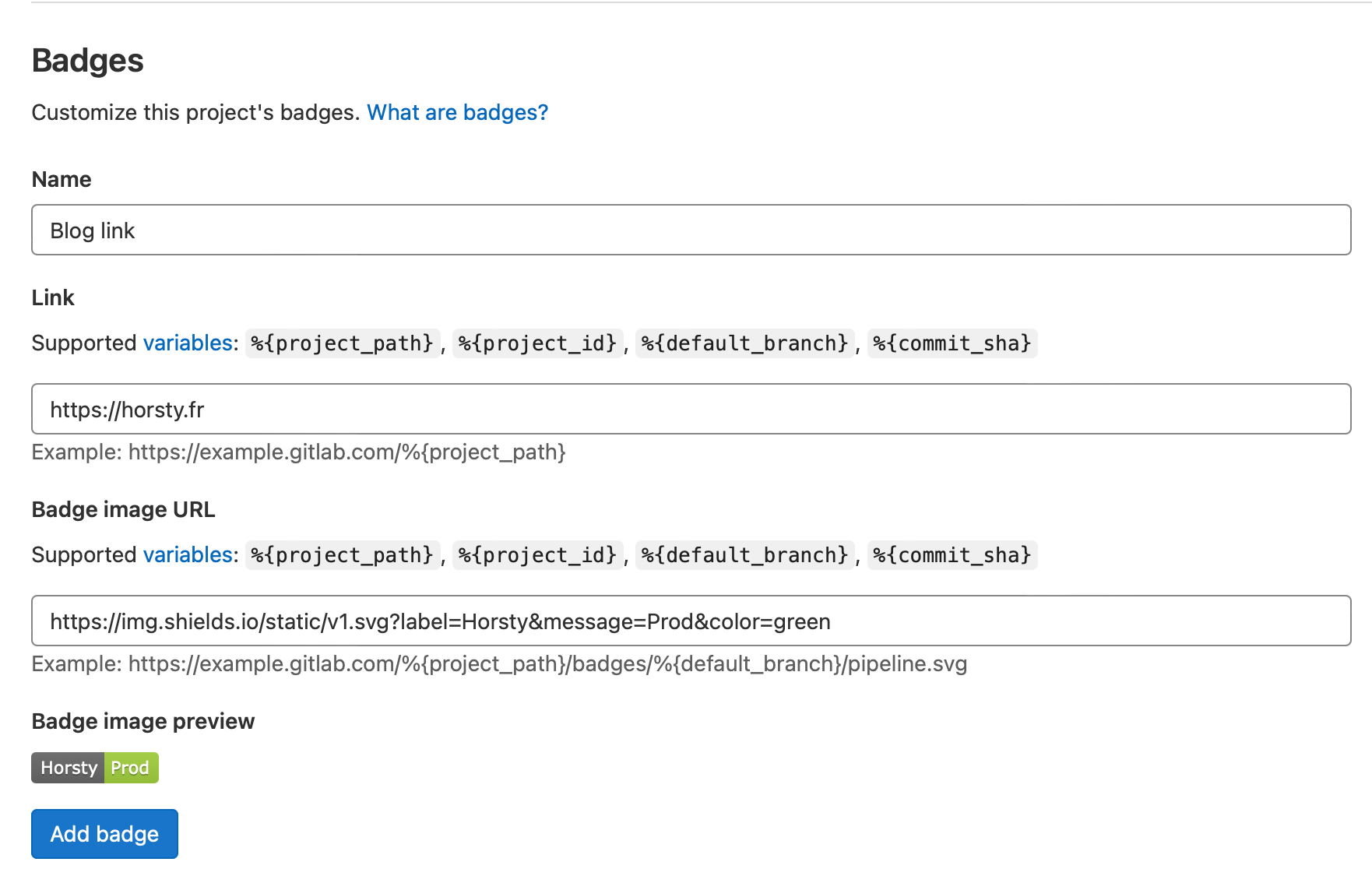
Gitlab propose d’intégrer des badges directement sur votre page projet, ce qui est très pratique.
Rien de plus simple Settings > General > Badges

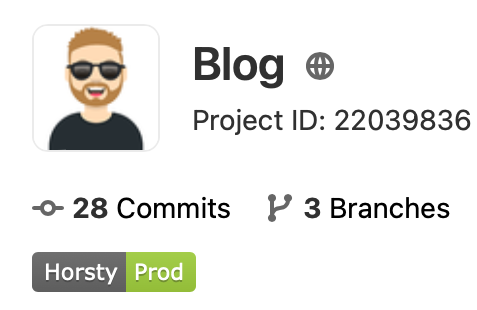
Une fois le formulaire rempli votre badge apparait sur la page principale de votre projet.

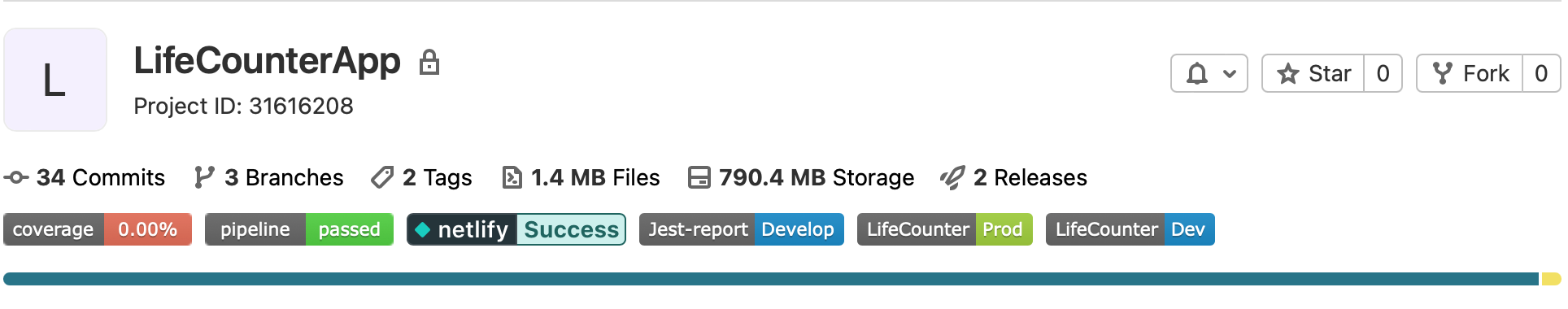
Résultat final
Je termine cet article avec un exemple un peu plus développé sur une application que j’ai faite.