J’ai décidé que cette semaine serait sur le thème de l’accessibilité, je sais que ça va plaire à plusieurs de mes lecteurs. Donc c’est parti pour 7 articles sur ce thème.
Un choix de couleur
Lors de la définition d’un design system, ou pendant le developpement de votre projet, il y à toujours un moment ou vous devez définir vos couleurs. Prendre les couleurs tendances peut être un choix comme un autre, mais comment savoir si c’est le bon ?
J’ai tendance à penser que le meilleur choix est de mettre l’accessibilité au centre de la prise de décision. La beauté est subjective et n’apporte pas grand chose, au contraire l’accessibilité permet une meilleure appropriation / utilisation de votre application par tous.
Je préfere avoir une application utilisée par le plus grand nombre qu’une application “belle” mais inutilisable.
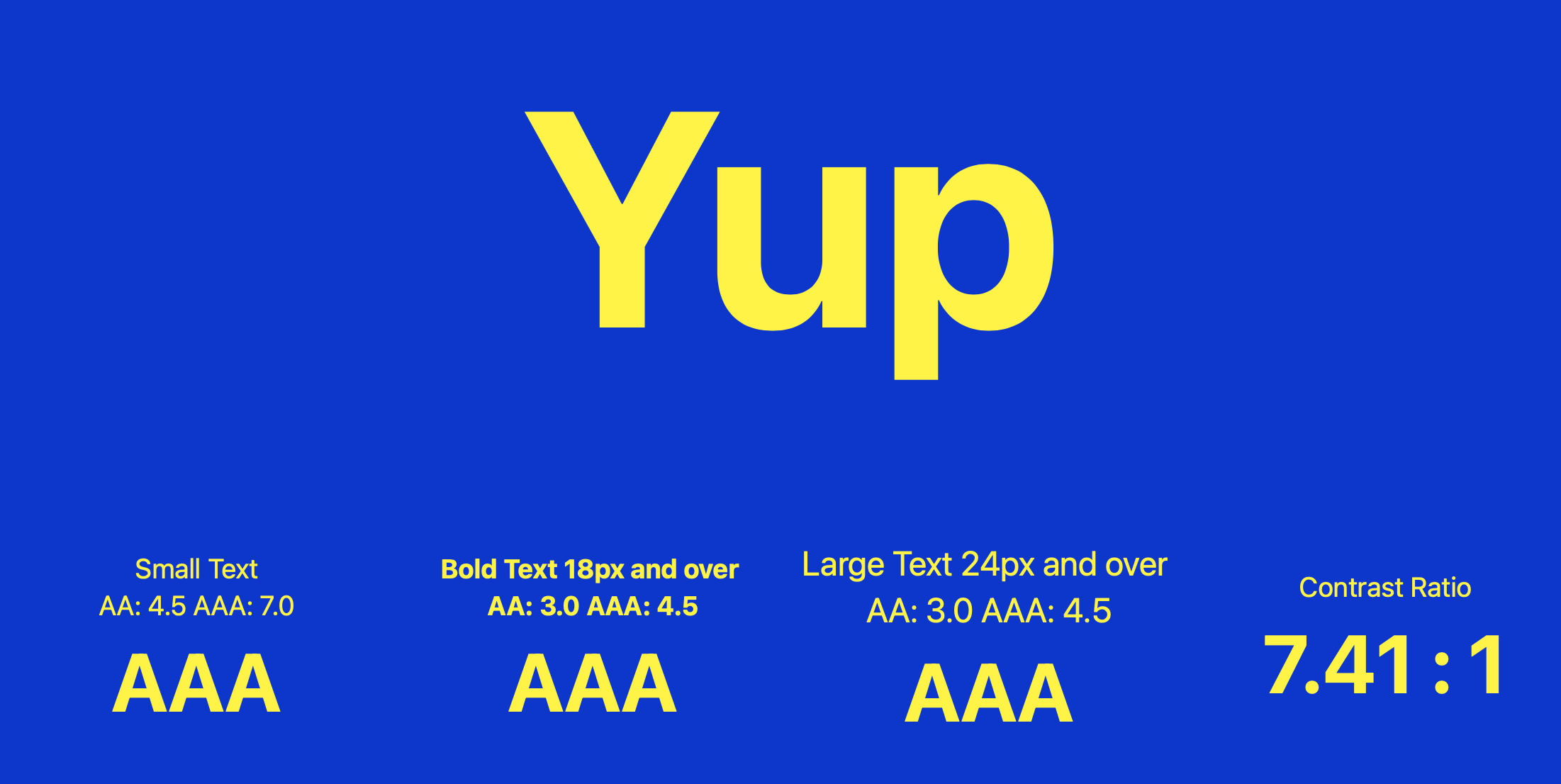
Revenons en à nos couleurs, une fois sur le site aremycolorsaccessible vous n’avez plus qu’a saisir votre couleur de texte et votre fond pour connnaitre votre score.
Si je teste avec :
color:#FFF333backgroud:#1236CE
J’obtiens AAA partout ce qui est parfait ! Si vous n’avez pas d’idée de ce que signifie ce AAA je vous ivite à visiter le site de la www.w3.org

À vous de jouer
Quel score obtenez vous avec vos couleurs ? Celles de votre entreprise ou celles de vos projets persos ? Si ce sujet vous plait aremycolorsaccessible propose un outil de palette et des APIs. Je vous laisse découvrir ça par vous même.
